 Man sollte meinen, dass es sich mittlerweile bis ins letzte KMU herumgesprochen hat, dass es eine moderne und bewerberorientierte Karriere-Webseite braucht für ein erfolgreiches digitales Recruiting und Employer Branding. Demnach sollte so ziemlich jeder Arbeitgeber hier seine Hausaufgaben gemacht haben. Leider weit gefehlt. Immer noch trifft man sie in großen Mengen an: Ineffiziente, lieblose und erfolgshinderliche Karriere-Webseiten. Hier nun eine Anregung dies endlich zu ändern. Die Informationen in diesem Beitrag können helfen den überaus wichtigen Touchpoint Karriere-Webseite technisch, inhaltlich und bedienungsseitig erfolgreich auszurichten. Ich werde Anforderungen beschreiben und an Praxisbeispielen zeigen wie es gehen kann.
Man sollte meinen, dass es sich mittlerweile bis ins letzte KMU herumgesprochen hat, dass es eine moderne und bewerberorientierte Karriere-Webseite braucht für ein erfolgreiches digitales Recruiting und Employer Branding. Demnach sollte so ziemlich jeder Arbeitgeber hier seine Hausaufgaben gemacht haben. Leider weit gefehlt. Immer noch trifft man sie in großen Mengen an: Ineffiziente, lieblose und erfolgshinderliche Karriere-Webseiten. Hier nun eine Anregung dies endlich zu ändern. Die Informationen in diesem Beitrag können helfen den überaus wichtigen Touchpoint Karriere-Webseite technisch, inhaltlich und bedienungsseitig erfolgreich auszurichten. Ich werde Anforderungen beschreiben und an Praxisbeispielen zeigen wie es gehen kann.
Eine von unseren Kunden bei meta HR am häufigsten nachgefragten Dienstleistungen ist unser Recruiting-Expertenblick. Dabei betrachten wir wichtige Recruiting-Touchpoints des jeweiligen Arbeitgebers und melden diesem unser Urteil detailliert zurück. So können wir oft in gezielte Verbesserungen der Recruiting-Leistung einsteigen. Für den Kunden bekommt unsere Beratung so ein Fundament auf Basis unserer Erfahrungen, unserer Marktkenntnis und der zahlreichen zum Teil von uns mitverantworteten Studien zur Materie. Wenn es um die Beurteilung mancher Aspekte eines Recruiting-Setups geht, lasse ich hier und da gewisse Nachsicht mit meinen Kunden walten. Denn natürlich weiß ich, dass gerade im Mittelstand mit begrenzten Ressourcen im Recruiting, die Bäume nur mühsam in den Himmel wachsen. Bei Karriere-Webseiten aber, lege ich recht schonungslos den Finger in die Wunde und dränge stets auf schnelle Abhilfe. Ganz einfach darum: Die Webseite und ihr Karriereteil sind die wichtigsten digitalen Visitenkarten jedes Arbeitgebers. Hier dürfen nicht zu viele Dinge schieflaufen, will man im Online-Recruiting Erfolg haben.
Neben den großen generalistischen Online-Jobportalen (Stepstone, Stellenanzeigen.de, Monster) sind Karriere-Webseiten von Arbeitgebern die zweitwichtigste Quelle zur Jobrecherche seitens potenzieller Bewerber (vgl. Candidate Journey Studie 2017). Daher verwundert es nicht, dass die Karriere-Repräsentanzen der Unternehmen im www auch der erfolgreichste Besetzungskanal ist, ganz knapp vor Schaltung von Stellenanzeigen auf genannten großen Jobbörsen. Insofern ist klar: De facto kein rekrutierender Arbeitgeber kann heute auf eine effektive und attraktive Karriere-Webseite verzichten.
Candidate Experience und was Karriere-Webseiten heute leisten müssen
Karriere-Webseiten sind neben Online-Stellenanzeigen auf Jobportalen der häufigste digitale Karriere-Touchpoint zwischen Arbeitgebern und Kandidaten. Wer hier im Blog schon häufiger vorbei gelesen hat, weiß, dass ich für das Thema Candidate Experience „brenne“. Ich bin der festen Überzeugung, dass es ein ganz wesentlicher Erfolgsfaktor im heutigen Recruiting ist (hier benenne ich konkret sieben Gründe dafür).
Durch meine Recherchen zur Candidate Experience-Materie und den Studien, an welchen ich dazu mitgewirkt habe, kann ich mit großer Gewissheit sagen, dass eine positive Bewerbungserfahrung seitens der Kandidaten mit einem Arbeitgeber vor allem an wenigen besonders bedeutenden Berührungspunkten erzeugt wird. Zwar spielt der Gesamteindruck über alle erlebten Touchpoints auch eine Rolle, doch sind es wenige „Super-Touchpoints“ die für die meisten Jobsucher bzw. Kandidaten entscheidend sind, ob sie im Verfahren bleiben bzw. sich überhaupt näher für die Jobs und den Arbeitgeber interessieren. Die Karriere-Webseite ist ein solcher „Super-Touchpoint“. Liefert der Arbeitgeber hier gute Erfahrungen besteht überhaupt erst die Chance, dass der gemeinsame Weg zwischen Jobsucher und Jobanbieter beginnen kann. Ist das nicht der Fall brechen viele zunächst oberflächlich Interessierte schnell ab, d.h. sie klicken weg. Der Wettbewerb im Internet ist hart. Der schon häufiger von mir genutzte Vergleich zwischen Arbeitgebern mit Jobangeboten und Online-Shops im eCommerce, ist absolut zutreffend. Da immer mehr Online-Angebote ziemlich clever gemacht sind, übertragen Jobsucher öfter ihre Online-Shopping-Erfahrungen auch auf die Jobsuche. Daher gilt es die Karriere-Webseite vor allem aus Kunden- …ähm… Bewerberperspektive zu sehen und das Funktionieren für diese wichtigsten Stakeholder im Recruiting sicher zu stellen. Um noch deutlicher zu werden: Es ist unwichtig, ob der Geschäftsführung die Bilder auf der Webseite gefallen, dem Marketing die schönen „Corporate“ Designs oder den Personalern die vielen Daten, die Bewerber bei Abgabe einer Bewerbung liefern würden. Es zählt letztlich nur, ob die Webseite für potenzielle Jobsucher hilfreich, klar und einfach zu bedienen ist. Diese Grundhaltung hilft beim Setup erfolgreicher Karriere-Webseiten.
Recruiting Expertenblick
Wie gut ist Ihr Recruiting aufgestellt? Fit für die Digitalisierung? Der Expertenblick gibt Rückmeldung und liefert konkrete Handlungsemfehlungen!
Vier übergeordnete Anforderungen an Karriere-Webseiten
Das Thema Karriere kann komplex sein. Das gilt insbesondere, wenn Sie einen großen oder vielfältigen Arbeitgeber vertreten. Sie werden dann unterschiedlichste Inhalte präsentieren und zahlreiche verschiedene Zielgruppen ansprechen müssen. Aber abgesehen von sehr unterschiedlichen inhaltlichen Umfängen, werden alle Karriere-Webseiten folgenden vier Grundanforderungen gerecht werden müssen um gut zu performen:
1) User Experience
2) Informationsqualität
3) Interaktion
4) Verkaufsqualität
Diese vier Anforderungsblöcke sollte die moderne, erfolgreiche Karriere-Webseite erfüllen. Was sich dahinter verbirgt folgt nun in den entsprechenden Erläuterungen und wird teilweise unterfüttert mit Beispielen bzw. Hinweisen zu Tools, die helfen können den Status der eigenen Karriere-Webseite besser zu verstehen.
1) User Experience
Wenn oben schon die Rede von Candidate Experience war, dann meint das hier nichts anderes. Lediglich der Begriff ist angepasst. Am Beginn einer digitalen Kontaktaufnahme eines Jobsuchers ist dessen „Experience“ eben die eines Users auf der Karriere-Webseite des entsprechenden Arbeitgebers.
Damit die User Experience positiv ausfällt, ist vor allem auf diese Punkte zu achten:
– Leichte Auffindbarkeit des gesamten Karriere-Bereiches überhaupt
– Einfache Navigation, schlüssige Menüführung bieten
– Kurze bzw. akzeptable Ladezeiten
– Gute Lesbarkeit auf allen Devices (insbesondere Smartphones)
Die „Mutter“ der Auffindbarkeit ist der „Karriere“-Button auf der Homepage der Webseite bzw. im Menü erster Ordnung. Wer viel rekrutiert und dann seinen Karriere-Bereich unter „Über das Unternehmen“ etc. versteckt, baut bereits die erste Hürde auf. Ebenso sollte der Karrierebereich der Webseite so klar wie möglich anzusteuern sein und Karriereinfos sollten nie in anderen Bereichen liegen, so dass die Menüführung immer eindeutig bleibt. Das mögen Jobsucher, aber das macht auch vor Googles Bots Sinn, denn diese finden ebenso eine gewisse Schönheit in klaren Menüstrukturen von Webseiten und ranken das entsprechend wohlwollender.
Ladezeiten: Der erste Zugriff auf die Karriereinhalte der Webseite erfolgt immer öfter mobil. Demnach ist es von entscheidender Bedeutung hier eine halbwegs gute Ladezeit vorweisen zu können. So richtig, richtig, richtig gut sind für den Mobilzugriff Zeiten von nur bis zu 3 Sekunden. Alles darüber hinaus kostet laut Google Traffic. Selbst wenn Sie ggf. nicht ganz so streng mit sich sein wollen, sollte doch eine mobile Zugriffszeit im 3G-Standard nicht mehr als 5-8 Sekunden betragen. Darüber wird´s wirklich ggf. brenzlich… Selbstredend sollten die Lade- und Reaktionszeiten Ihrer Karriere-Webseite auch im Desktop-Betrieb gut sein.Testen kann man die mobile Ladezeit seiner Seite mit diesem Google-Tool. Ein Beispiel wie dieses Test-Tool die Ergebnisse einer Webseite rückmeldet und direkt technische Verbesserungsvorschläge ausspuckt sieht man hier:
 >>> Screenshot Testmyside, mobile Ladezeiten
>>> Screenshot Testmyside, mobile Ladezeiten
Greifen die Interessenten dann (in ideal kurzer Ladezeit) auf Ihre Karriere-Webseite zu, gilt es das Informationsangebot an die mobilen Leser anzupassen. Erste Recruiter-Pflicht ist es hier natürlich mobiloptimierte Webseiten anzubieten, die in responsiven Design je Zugriffsdevice entsprechend angepasste Ansichten bereitstellen. Waren mobiloptimierte Karriere-Webseiten vor 3-4 Jahren noch hier und da ein Hingucker, ist es mittlerweile der absolute Standard. Anders gesagt: Wenn Ihr Karriereauftritt NICHT mobiloptimiert ist, fallen Sie im Auge der allermeisten Betrachter aus der Zeit und wirken schlicht unattraktiv!
Über die Basisarbeit der Mobiloptimierung der Seite hinaus ist aber auch sehr wichtig die Menge der Contents und deren Anordnung an die mobile Leserschaft anzupassen. Lange Texte wie dieser (welch Ironie!) lesen sich mobil nicht so gut. Texte können bspw. in thematischen Blöcken zusammengefasst ein- und ausklappbar gemacht werden. So werden sie mobil besser lesbar. Vor allem auch grafische Inhalte wie Bilder, Icons und Videos nehmen unter Umständen viel Platz ein und sollten nicht untereinander, sondern in Slidern nebeneinander angeordnet werden. Auch die generelle Reduktion der Contentmenge für die mobile Variante der Karriere-Webseite im Vergleich zur Desktop-Version ist eine wichtige Option. Testen Sie ihre Contents und deren Lesbarkeit indem Sie Ihre Seite selber mobil lesen. Suchen Sie mobil auf der Seite nach bestimmten Informationen. Sie werden so feststellen, wie leicht oder schwierig diese Contents mobil aufrufbar sind.
2) Informationsqualität
Im Rahmen unserer Pionier-Studie zur Candidate Experience aus dem Jahr 2014 haben wir eine kleine Theorie aufgestellt (Prof. Peter M. Wald und ich waren die ersten im deutschsprachigen Bereich, die das Thema Cand Ex seriös erforscht haben). Diese Theorie besagt, dass Candidate Experience die Summe aus Eindrücken in drei Dimensionen ist. Kurz: Das Maß an erlebter Wertschätzung, erfahrener Ergebnisorientierung und gegebener Klarheit hinsichtlich relevanter Informationen. Der Punkt Informationsklarheit ist also von entscheidender Bedeutung auch für jede Karriere-Webseite. Je besser die Informationen aufbereitet werden, je genauer dabei Job- und Zielgruppenprofile aufgeschlüsselt werden, desto besser (aber bitte immer in Verbindung mit guter Navigierbarkeit auf der Seite – das bleibt die Herausforderung). Insofern ist es wichtig für den Content auf der eigenen Karrierepage die eigenen Zielgruppen und ihre Informationsbedürfnisse gut zu kennen.
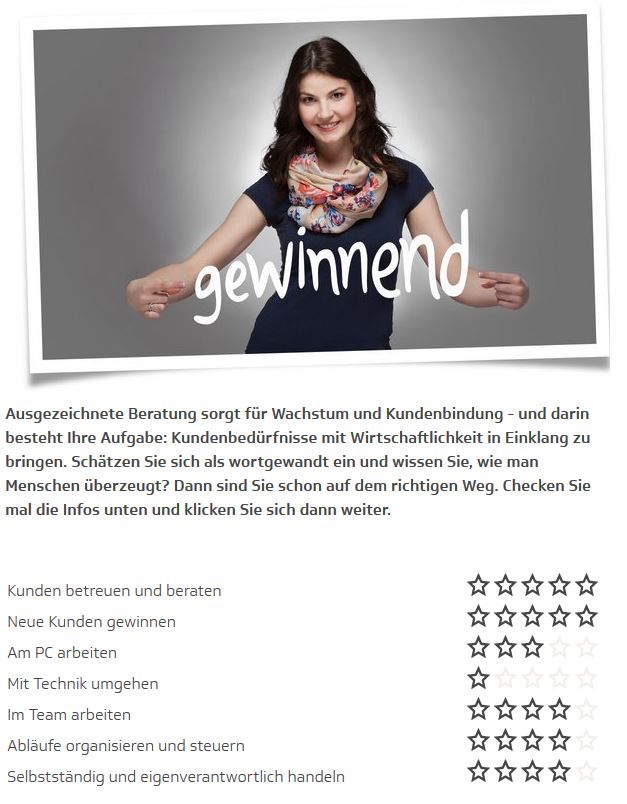
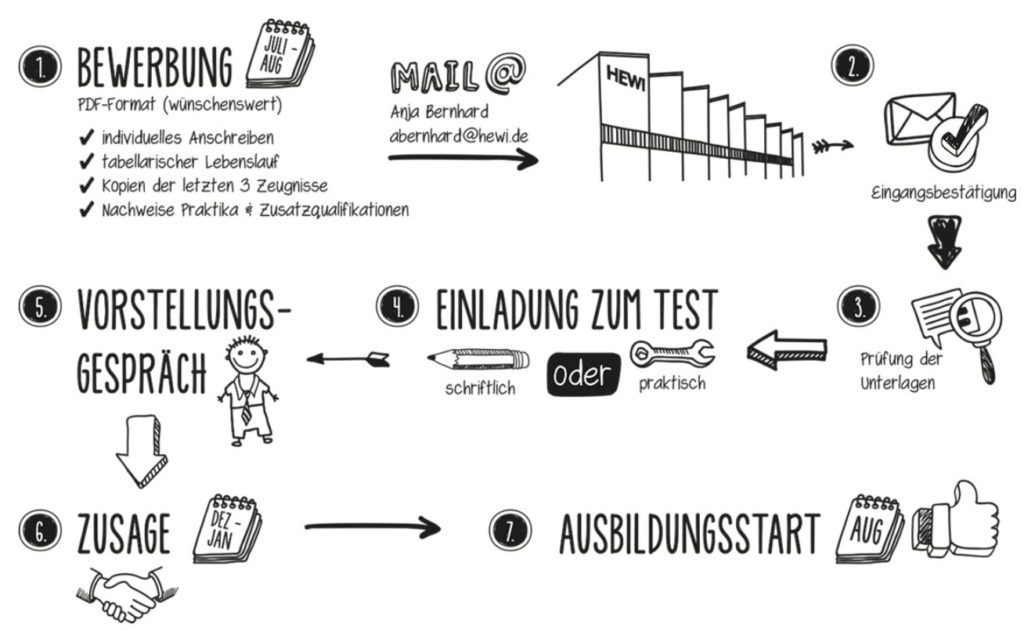
Neben den Infos zum Arbeitgeber selbst und den verschiedenen Jobs, sind natürlich auch Informationen zu gewünschten Bewerbungsunterlagen (und deren Umfang), sowie zum Bewerbungsprozess selbst stets sehr gefragt. Gut macht das, wer solche Infos nicht einfach nur nennt, sondern eingängig visualisiert. Unten gibt es zwei Beispiele für simple, aber gerade deshalb so gelungene Informationsdarstellung. Bei der Jobbeschreibung handelt es sich um einen Ausschnitt von der Karrierepage der TK und beim Bewerbungsprozess ist es ein Blick auf die hübsche Visualisierung auf der HEWI-Azubi-Seite.
Nicht vergessen werden sollte auch immer eine Suchfunktion für Contents auf der Seite oder mindestens für die Jobs (Volltextsuche).
Auf diese Punkte gilt es hinsichtlich Informationsqualität zu achten:
– Klare und aussagekräftige Informationen zu Arbeitgeber und Jobs
– Jobangebot selbst (inkl. Suchfunktion/ ggf. Filterfunktionen) bereitstellen
– Informationen zu Bewerbungsunterlagen und –prozess anbieten
 >>> Screenshot TK-Karriere: Beschreibung eines Ausbildungsprofils
>>> Screenshot TK-Karriere: Beschreibung eines Ausbildungsprofils
 >>> Screenshot HEWI: Azubi-Bewerbungsprozess
>>> Screenshot HEWI: Azubi-Bewerbungsprozess
3) Interaktion
Herausragende Webseiten sind nicht einfach nur Info-Pinnwände oder Media-Sammlungen. Sie bieten Dialog an, gehen auf den User ein und erleichtern es in Verbindung zu bleiben. Vergessen Sie bitte niemals: Auch gerade im Recruiting gilt, dass Menschen mit Menschen zu tun haben wollen. Daher sind transparente namentliche Ansprechpartner ein Basic. Wenn Sie bspw. neben einem allgemein-ansprechbarem Karriereteam noch persönliche Ansprechpartner spezifisch zur Stelle hinzufügen, ist das genau das, was Jobsucher wünschen. In unserer Candidate Journey Studie aus 2017 sagten deutliche 62% der befragten Bewerber, dass Sie einen namentlich genannten Ansprechpartner erwarten würden. Weitere 33% erwarten das nicht zwingend, würden sich aber darüber freuen. Nur 5% ist das egal.
Für Standardfragen rund um den Jobeinstieg oder als Suchassistenz für den richtigen Job haben erste Arbeitgeber mit Chatbots experimentiert. Die meisten dieser Lösungen funktionieren über den Facebook-Messenger und sind aktuell von der Performance her noch eher so lala um es neutral auszudrücken. Sehr spaßig ist in dem Zusammenhang der Dialog von HR-Blogger Henner Knabenreich mit diesem armen Chatbot.
Aaaaaaaaber… die Entwicklung in diesem Feld ist schnell. Ich wage die Prognose, dass es in wenigen Jahren eine ziemlich normale Funktion für Karriere-Webseiten sein wird und vermutlich wird das dann sogar sprachgesteuert sein, d.h. in einer Art Alexa für Jobs-Funktion verfügbar sein. Also, bleiben Sie am Ball. Wer sich einen Eindruck verschaffen mag, rufe hier z.B. Jobbot.me auf – frohes Chatten…
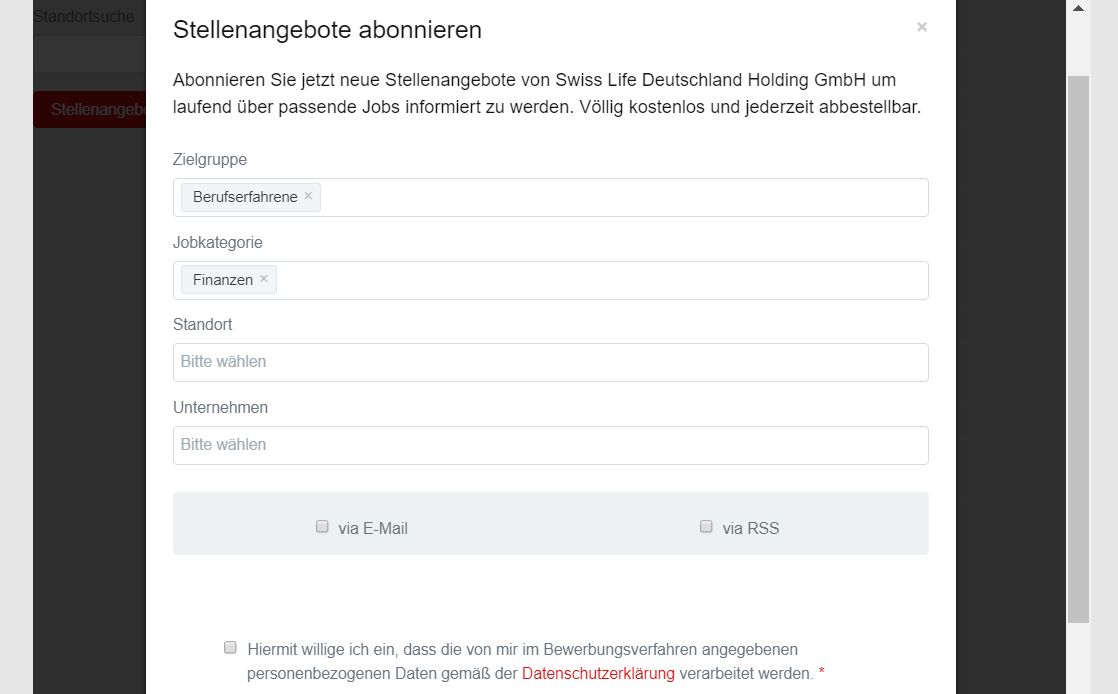
Aktuell vermutlich noch wichtiger als Chatbot-Funktionen ist eine Möglichkeit für potenzielle Bewerber Jobs sinnvoll abonnieren zu können. Viele kennen diese Funktion unter den Begriffen „Karriere-Newsletter“ oder „Job alert“. Wichtig, wenn Sie so etwas anbieten (neben DSGVO-konformer Umsetzung), ist es Filter-Funktionen für das Abo anzubieten. Es führt nämlich schnell zu Frust, wenn ich mich z.B. für einen Vertriebsjob in Ihrem Hause interessiere, aber nach dem Job-alert-Abo ständig Infos zu offenen Stellen aus Logistik, Produktion oder Finance bekomme. Dann ist die Abmeldung schon beinah vorprogrammiert. Daher lassen Sie Filter zu, wie das bspw. hier bei der Swiss Life möglich ist:
 >>> Screenshot Swiss Life Job Alert Abo
>>> Screenshot Swiss Life Job Alert Abo
Interaktion auf Karriere-Webseiten kann aber durchaus noch weiter gehen. Self-Assessments auf anonymer Basis bspw. zur Joborientierung (für Azubis) oder zum Cultural Fit Matching, sind tolle Aufmerksamkeitsfänger für Jobsucher. Zudem kann ein solches Matching dabei helfen die Auswahlqualität zu verbessern und ein passendes Erwartungsmanagement beim Jobsucher zu betreiben. Wichtig für solche Kulturmatchings ist es, dass der Cultural Fit hier auf seriöser Basis ermittelt wird. Schauen Sie also lieber zwei Mal hin, wenn es um dieses Thema geht. Ein Tool mit viel Grafik-Schnick-Schnack bspw. verfälscht über Bilder leicht die Auswahlobjektivität (weil Bilder jeder von uns anders interpretiert). Oder das Konstrukt der Messung selbst ist unklar bzw. unwissenschaftlich. Dann lieber die Finger davon lassen. Die Kindernothilfe z.B. nutzt den Cultural Fit Evalueator, wo auf wissenschaftlicher Basis gemessen und gematcht wird. Und dies bei guter Candidate Experience der Bewerber. Mehr zu dieser Lösung finden Sie hier.
Fassen wir auch hier zusammen. Im Punkt Interaktion sollten Karriere-Webseiten auf diese Aspekte achten:
– Ansprechpartner für Jobs/ Karriere bereitstellen, ggf. Chatbots
– Karriere-News oder Jobalert zum abonnieren
– Self-Assessment / Matching (Orientierung zu Job- und/ oder Kulturpassung)
4) Verkaufsqualität
Ein essentieller Aspekt für jede Karriere-Webseite ist ihre finale Effizienz. Das bedeutet nichts anderes als wie gut es an diesem so wichtigen Touchpoint gelingt aus Jobsuchern und Interessenten wirklich Bewerber zu generieren. In der Sprache des Online-Marketings sprechen wir hier von „Konvertierung“. Damit dies in ausreichend gutem Maße gelingt, muss auf einer Karriere-Webseite eine gute „Verkaufsqualität“ hergestellt werden.
Eine solche „Verkaufsqualität“ im Sinne der eigenen Arbeitgebermarke und der offenen Jobs beginnt noch „vor“ der Seite selbst. Ausreichend Traffic muss auf die Seite geleitet werden, die Karrierebelange des Arbeitgebers im Allgemeinen und die Stellenausschreibungen im Besonderen müssen gut in Suchmaschinen (Google) und in Jobsuchmaschinen auffindbar sein. Hierzu kommen Arbeitgeber nicht um technische Spezifikationen herum. Ein wichtiger Punkt ist bspw. die Auslesbarkeit von offenen Jobs, so dass diese gecrawlt werden und von Jobsuchmaschinen wie Kimeta, Jobrobot oder Indeed usw. gelistet werden können. So wird eine nicht unerhebliche Reichweitenvergrößerung ermöglicht. Der Clou allerdings steht uns in Deutschland noch bevor: Google for Jobs. Das Jobsuch-Interface von Google läuft bereits in zahlreichen Ländern. Ein Start in Deutschland ist also nur eine Frage der Zeit. Um dafür vorbereitet zu sein ist es entscheidend, dass die eigenen Stellenausschreibungen gemäß den Structured Data Anforderungen aufbereitet sind. Dieser speziell auf die Content-Kategorie “Jobs” abzielende HTML-Standard gemäß schema.org ist unabdingbar, will man zukünftig von Google for Jobs gefunden und verbreitet werden. Die stets gut informierten Kollegen vom Wollmilchsau-Blog schreiben dazu in ihrem Artikel ´Google for Jobs: Wie komme ich rein?´folgendes:
„Die Zugangsvoraussetzung zur Google for Jobs ist, dass Eure Stellenausschreibungen entsprechend diesem Standard angereichert werden. Dazu gibt es inzwischen eine explizite Anleitung von Google. Dort werden obligatorische und empfohlene Tags aufgeführt, die im HTML-Code Eurer Ausschreibungen vertreten sein müssen. So z. B. jobLocation, hiringOrganization, description, datePosted usw. Neben der korrekten Auszeichnung und Struktur braucht Ihr noch eine so genannte Sitemap, die Google über den Status der Stellenausschreibungen informiert.“
Was vielleicht kompliziert klingen mag, ist in Wahrheit relativ einfach umzusetzen, vor allem da Google längst eine Anleitung dazu bereitstellt. Im Zweifel also direkt mal bei Ihrer Webagentur anfragen…
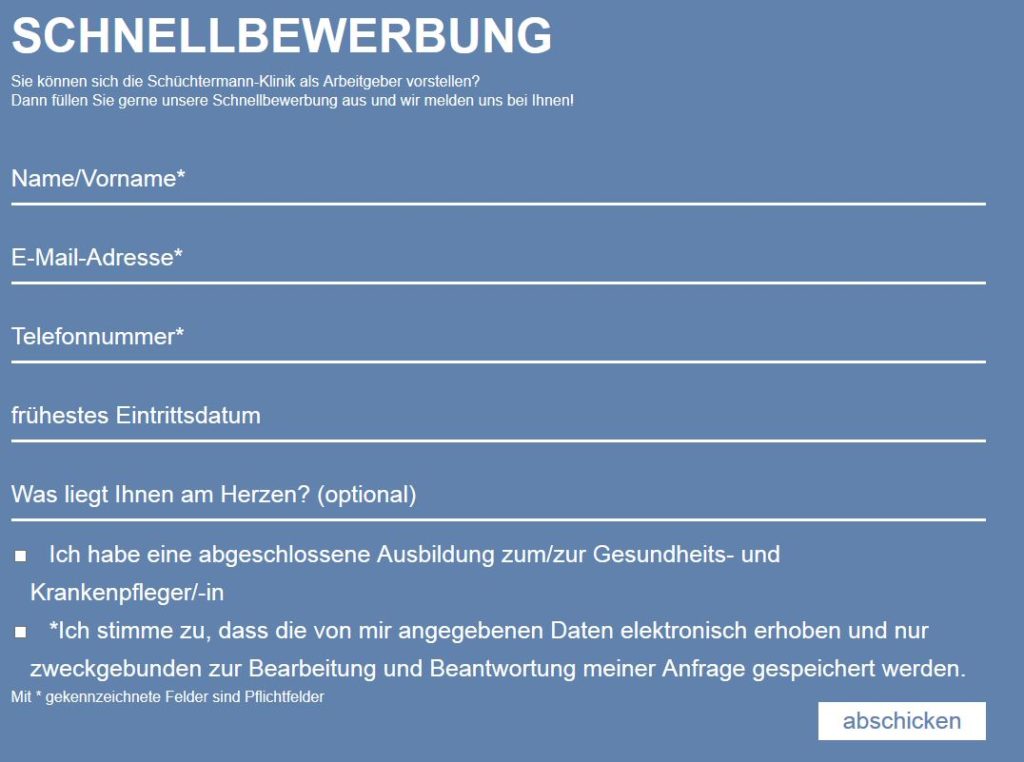
Ein weiteres Merkmal für eine sehr gute Verkaufsqualität der Karriere-Webseite ist eine unkomplizierte Bewerbungseinreichung. Ich will hier gar nicht in großes Klagen über umständliche Bewerbungsformulare verfallen. Nur soviel: Je kürzer und einfacher die Bewerbung abgegeben werden kann, desto besser. Vermeiden Sie unbedingt den Anmelde-Zwang an Ihrem Jobportal. Dies kostet massiv Bewerber. Viele interessierte Jobsucher schrecken vor dem Anlegen eines Accounts zurück. Schließlich kennen wir de facto alle die Option als Gast und OHNE einen Account anlegen zu müssen, online einen Shoppingvorgang durchzuführen. Selbigen Komfort sollte auch ein Bewerbungsprozess unbedingt bieten. Ein schönes Beispiel für eine sehr kurze Bewerbungseinreichung gib es hier zu sehen. Es handelt sich um das Schnellbewerbungsformular der Schüchtermann-Klinik:
 >>> Screenshot: Schnellbewerbung Schüchtermann-Klinik
>>> Screenshot: Schnellbewerbung Schüchtermann-Klinik
Erweitert hierzu können solche kurzen Bewerbungsformulare auch die Möglichkeit der One-Klick-Bewerbung via XING-/ LinkedIn-Profil einschließen. Das ist ein weiteres schönes Feature. Das wichtigste jedoch ist, dass das Formular kurz und einfach gehalten ist.
Im Bereich der Anforderungen an eine gute Verkaufsqualität einer Karriere-Webseite ist auf folgendes zu achten:
– Traffic anziehen / gefunden werden (Google & Co. und Jobsuchmaschinen)
– einfache Bewerbungsabgabe (d.h., Besucher leicht in Bewerber konvertieren)
– Empfehlungsfunktion für Jobs und/ oder Inhalte
Und? Wie steht´s um Ihre Karriere-Webseite?